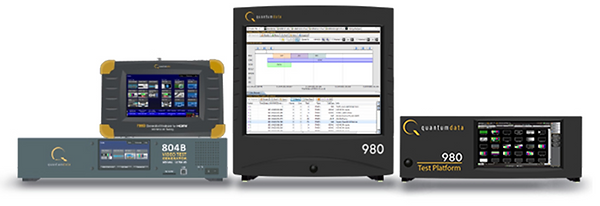
TeleDyne - Lecory 980

Teledyne LeCroy is the market leader in protocol test tools for well known protocol standards like USB, PCI Express, SAS, SATA, HDMI, Display Port and SDI.
Redesigning Device
Both 980 and 780 series devices are being used by the industry leaders currently but their interfaces were designed 8 to 9 years ago which need an upgrade. The next generation of these devices should deliver a far better user experience in terms of usability and intuitiveness most importantly.
My Contribution
Role: Lead Designer
-
My responsibilities encompassed all phases of the project, including discovery, feature classification, ideation, testing, daily client feedback, and final sign-off, ensuring alignment with stakeholder objectives and technical feasibility.
-
I collaborated closely with a UX Architect to manage key deliverables and supervised a junior designer, as the project was structured to include a senior and a junior resource.
-
This teamwork ensured timely and high-quality outcomes tailored to client needs.
Design Strategy

Understanding of device

User Research Questions
Interview Questions
-
How important are the size, form factor, and portability of the device?
-
If you could change one thing about our device to provide a better user experience, what would it be and why?
-
Are there any things you find confusing about the GUI? If so what are they?
-
Are there any test or analysis where our competitors provide a better experience?
-
How easy is it for users to accomplish basic tasks the first time they use the GUI?
-
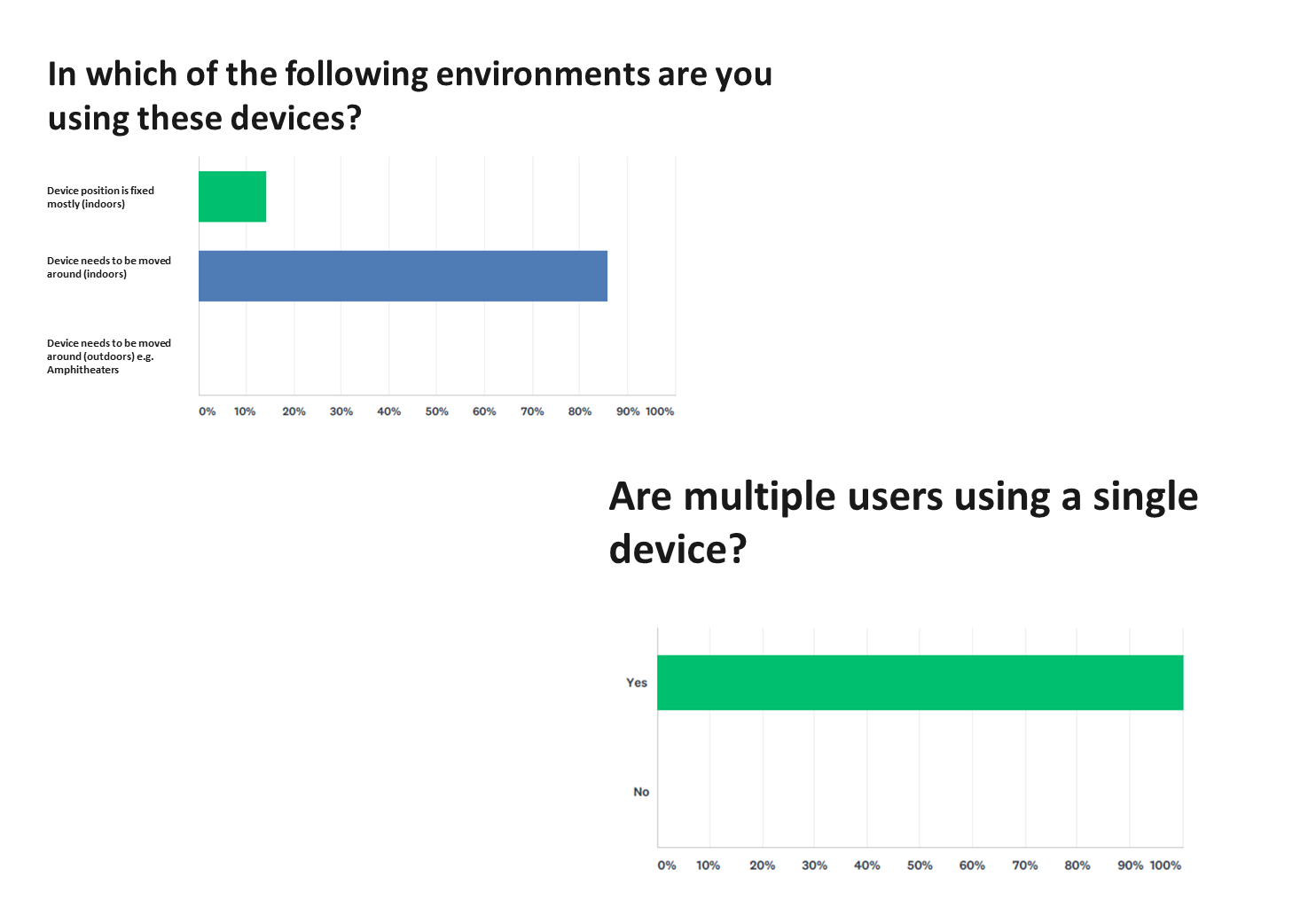
Which of the following environments you are currently using these devices in?
-
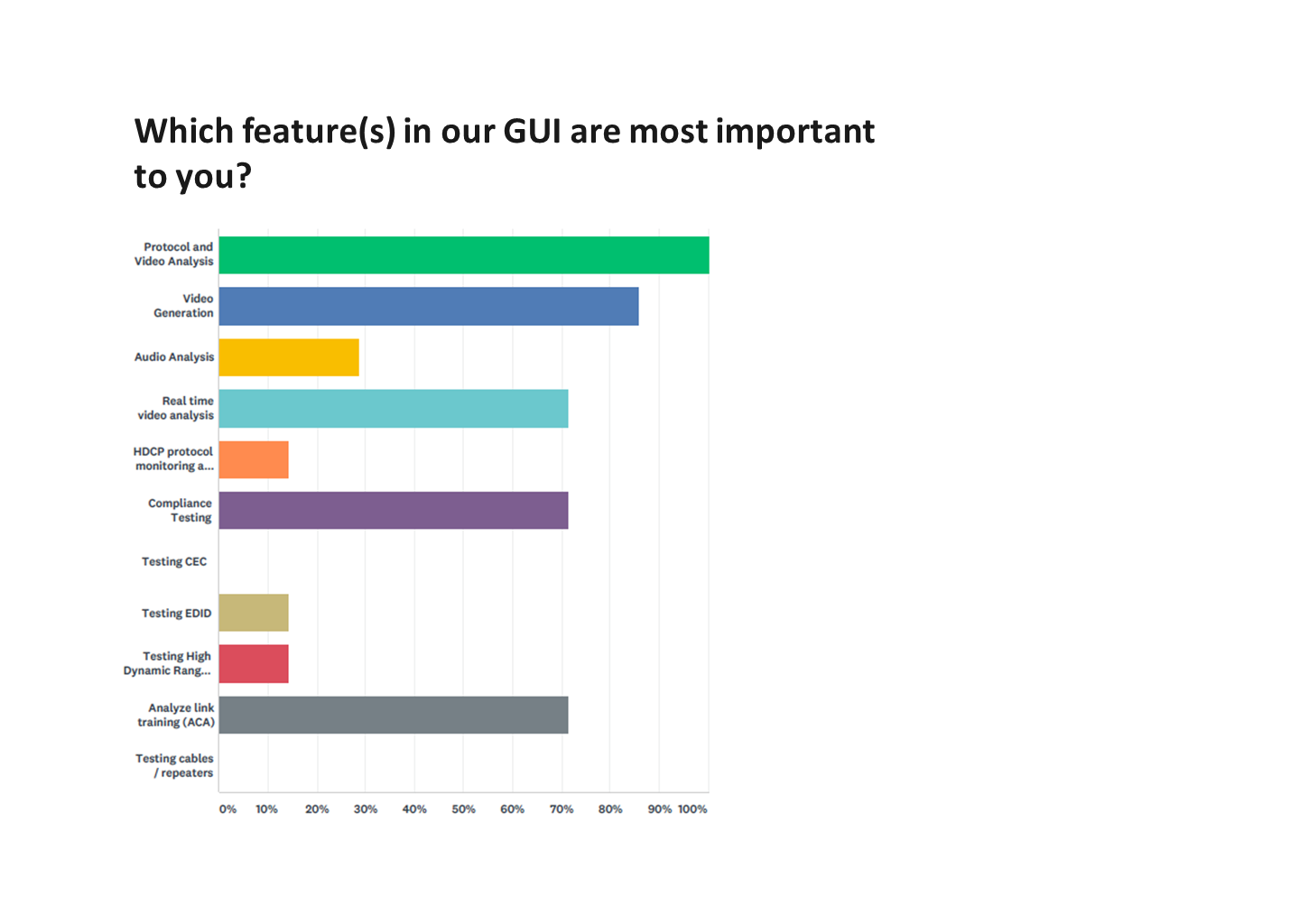
Which feature(s) in our GUI are most important to you?
-
What are some unforced errors users tend to make because GUI doesn't help recover?
-
If you have developed any workarounds for solving an issue or accomplishing a task, please let us know about them?
-
Are there any tasks (tests or analysis) which are not supported and you feel they should be?
-
How important is having both, an embedded and a remote GUI in 980 series?
-
Please let us know any other suggestions or insights you may have for making our GUI more usable.
-
Overall, how satisfied are you with your experience using our device?
Survey
Findings after survey & interview
ATC | Authorized Test Centers | Test engineers |
Cable / Satellite TV Operators | Com Cast, AT&T | Technicians |
Installers | AV setup installers in homes and amphitheaters
| Technicians |
Chip makers
| Broadcom, Apple, Realtek, Qualcomm, Teledyne LeCroy | Chip makers |
Manufacturer | LG, Samsung, Sony, Panasonic
| Product developers / test engineers
|
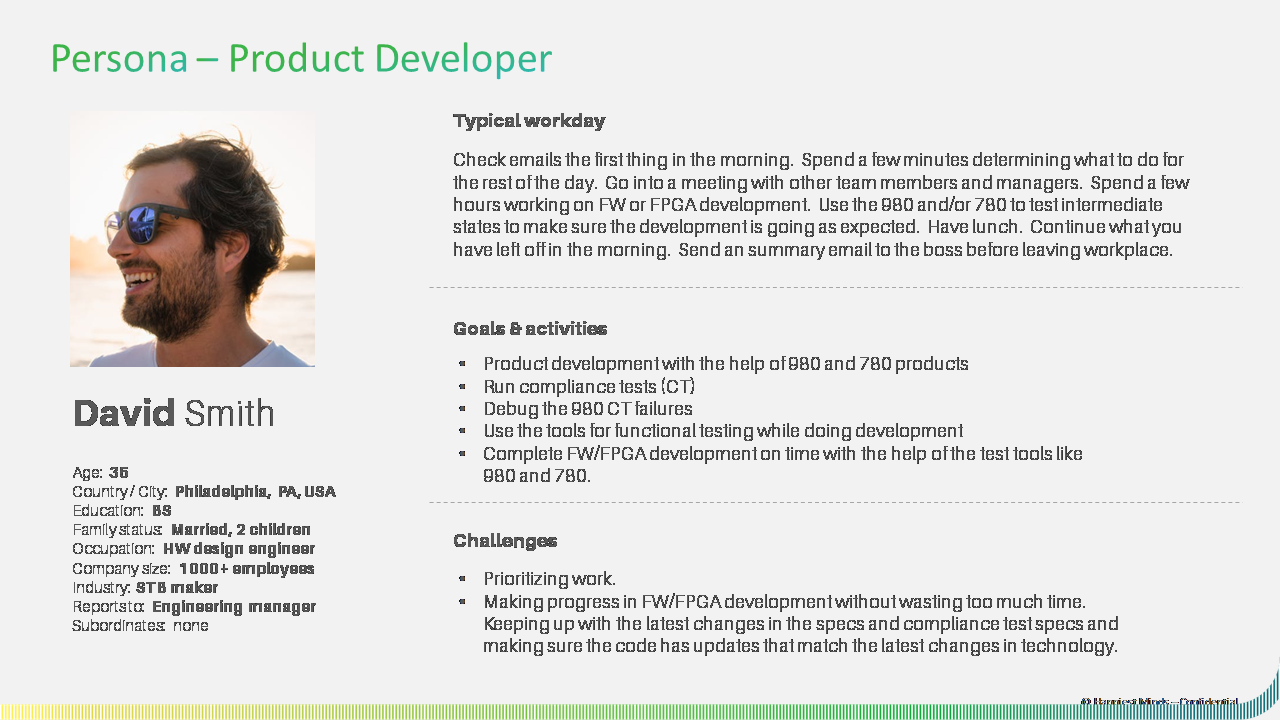
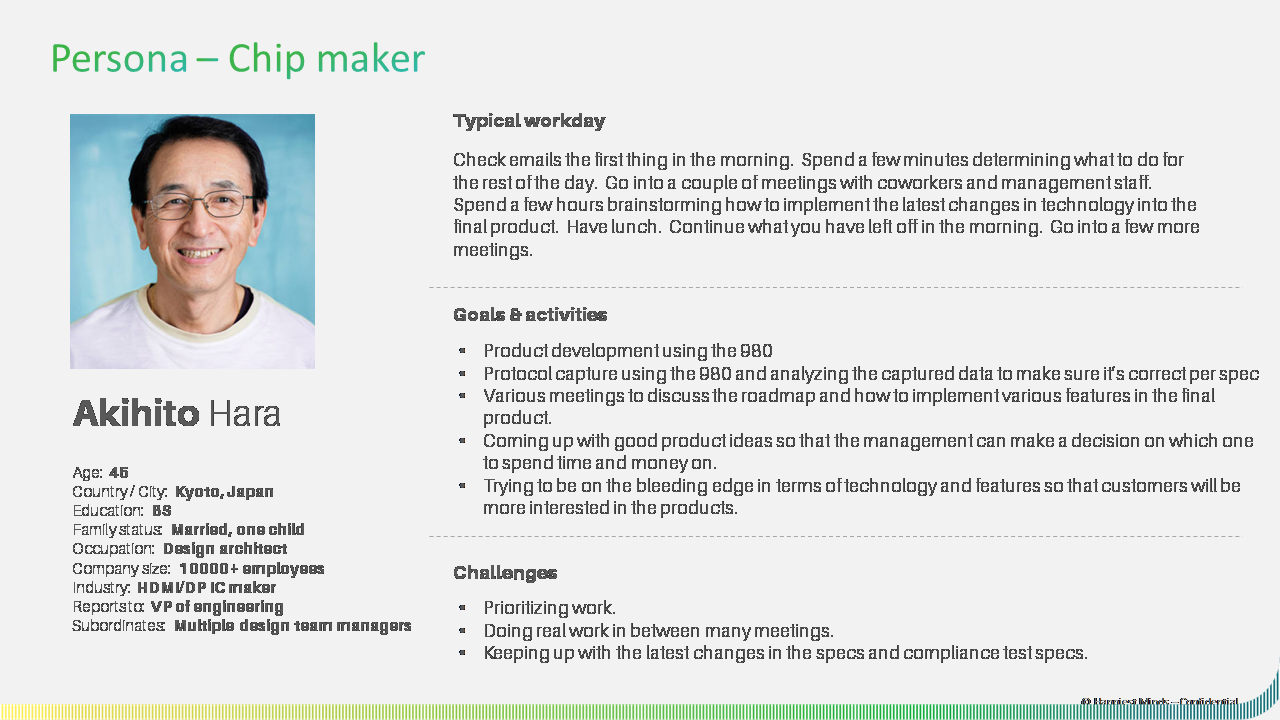
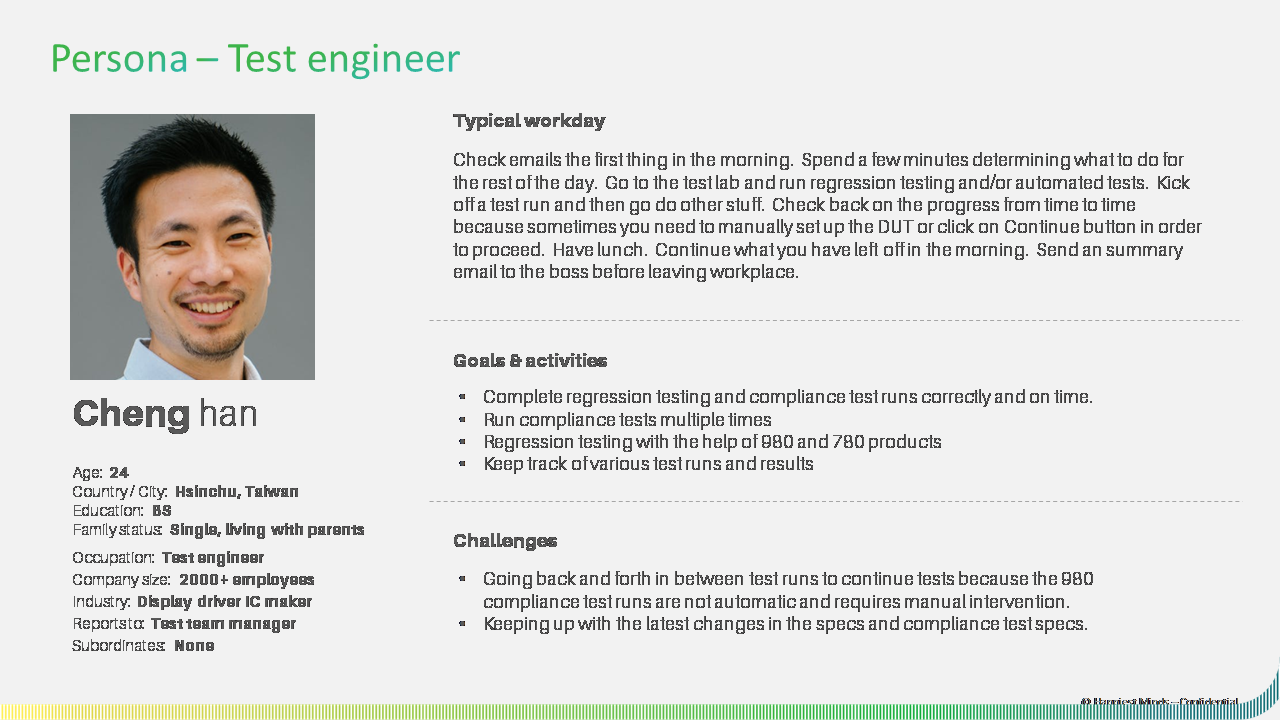
Personas
Key Challenges
5
Different
Geographies
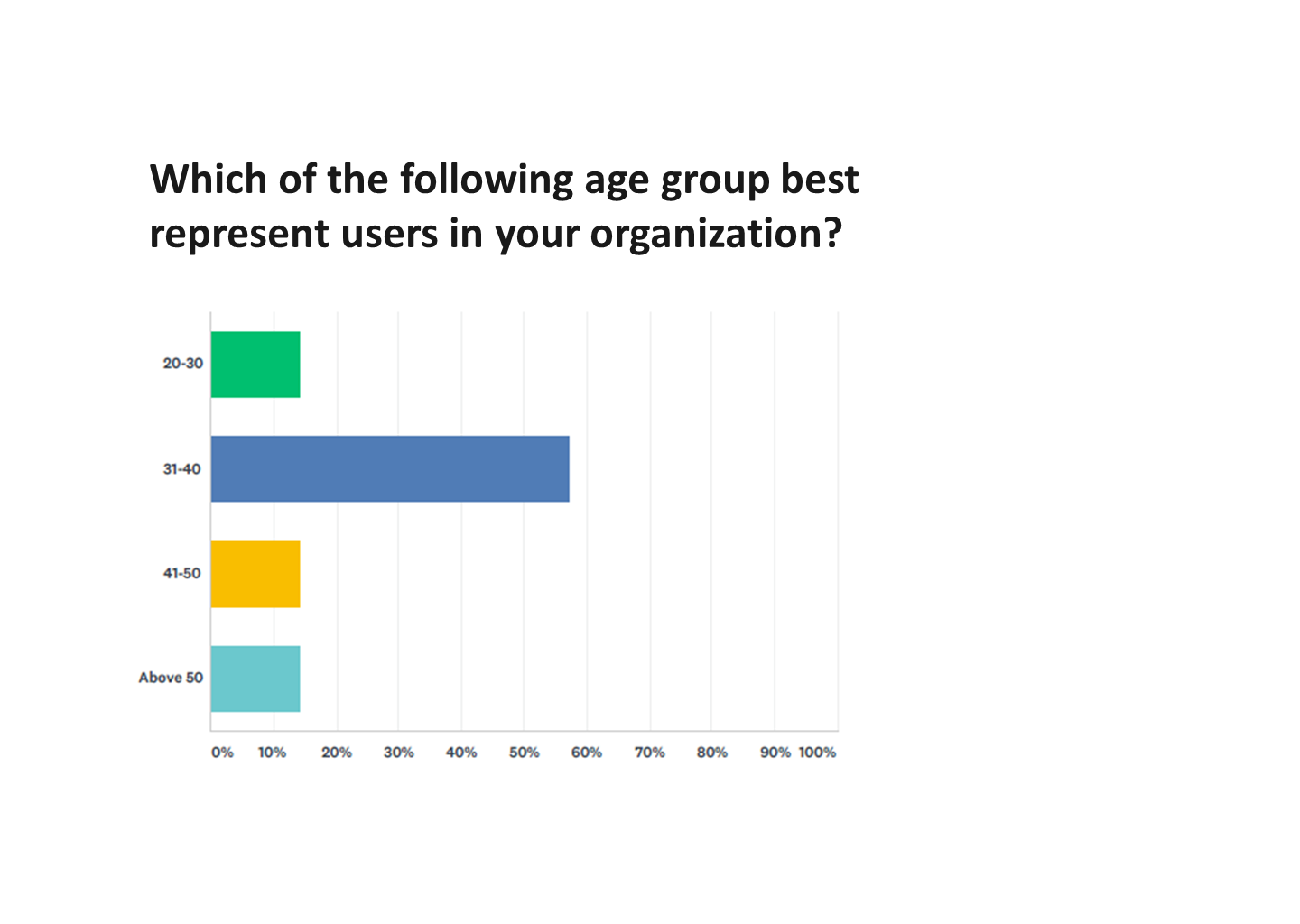
25-55
Vast
Age Gap
2
Different
Platform
3
Different
User Types
Other Challenges
Legacy Usage
Impact on the exiting GUI users.
Supporting plug and play architecture.
Navigation to support both HDMI and DP interfaces.
Interactions for both touch, keyboard and mouse.
Increase
Efficiency of use across various use cases and user types
Increase recognition and familiarity – less to learn and more uses their current grasp about application
Flexibility to set preferences and customize options
Design Strategy
Create user centric navigation architecture
Minimize user’s memory load
Achieve navigation consistency
Achieve visual consistency
Help and documentation
Visibility of system status
Decrease
No. of clicks which are measurable against existing task flows
Time to learn how to use the application
No. of support request having questions about how to use the application
Information Architecture
One of the most challenging phases was understanding the entire product, how its components connect as a cohesive whole, and how it would evolve over time. Structuring the unique and key screen components and establishing their connections required careful analysis. The final design reflects this effort, as the Information Architecture (IA) underwent multiple iterations to thoroughly understand the existing product, address current issues, and restructure its functionality for improved usability and scalability.
Design Ideation
Approaching the redesign
After getting hold of the product regarding its users, usage, complexity, challenges it was time to start ideating. Ideation started once the new Information architecture was finalized.
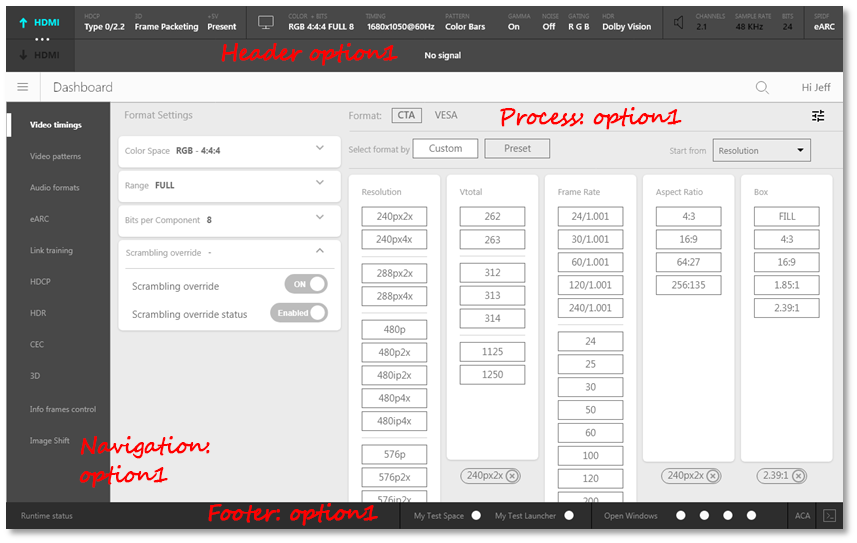
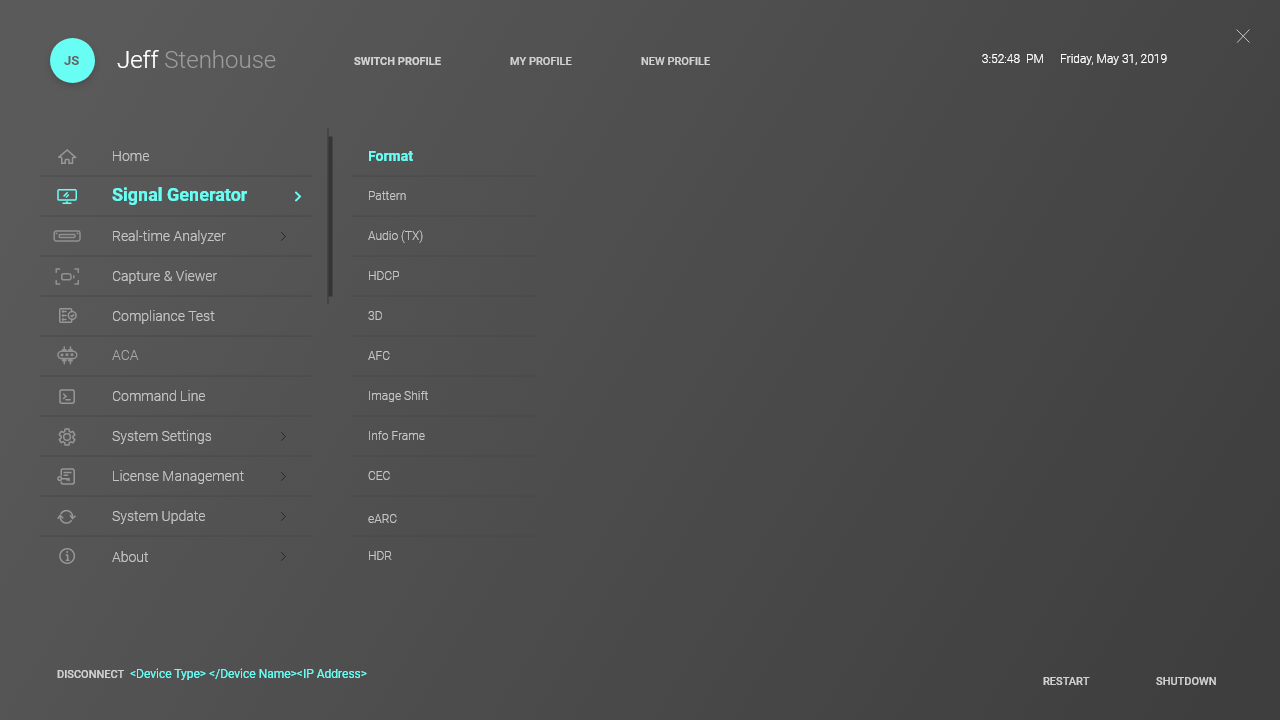
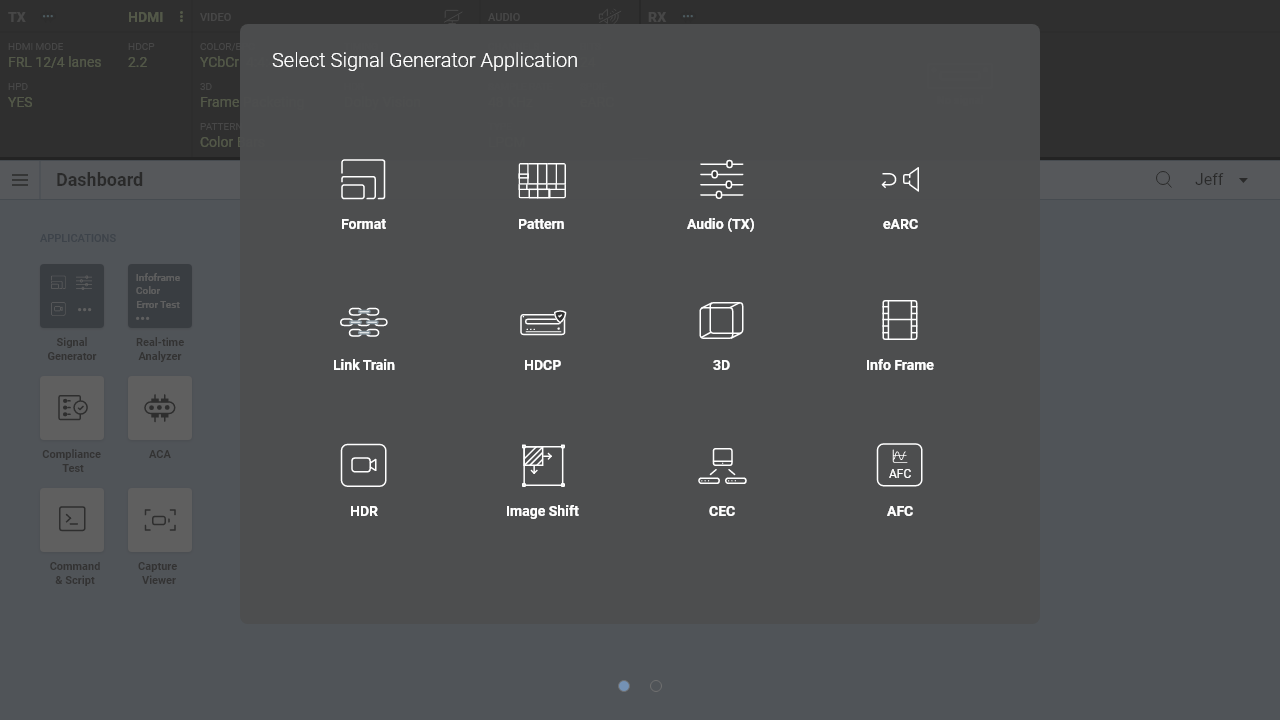
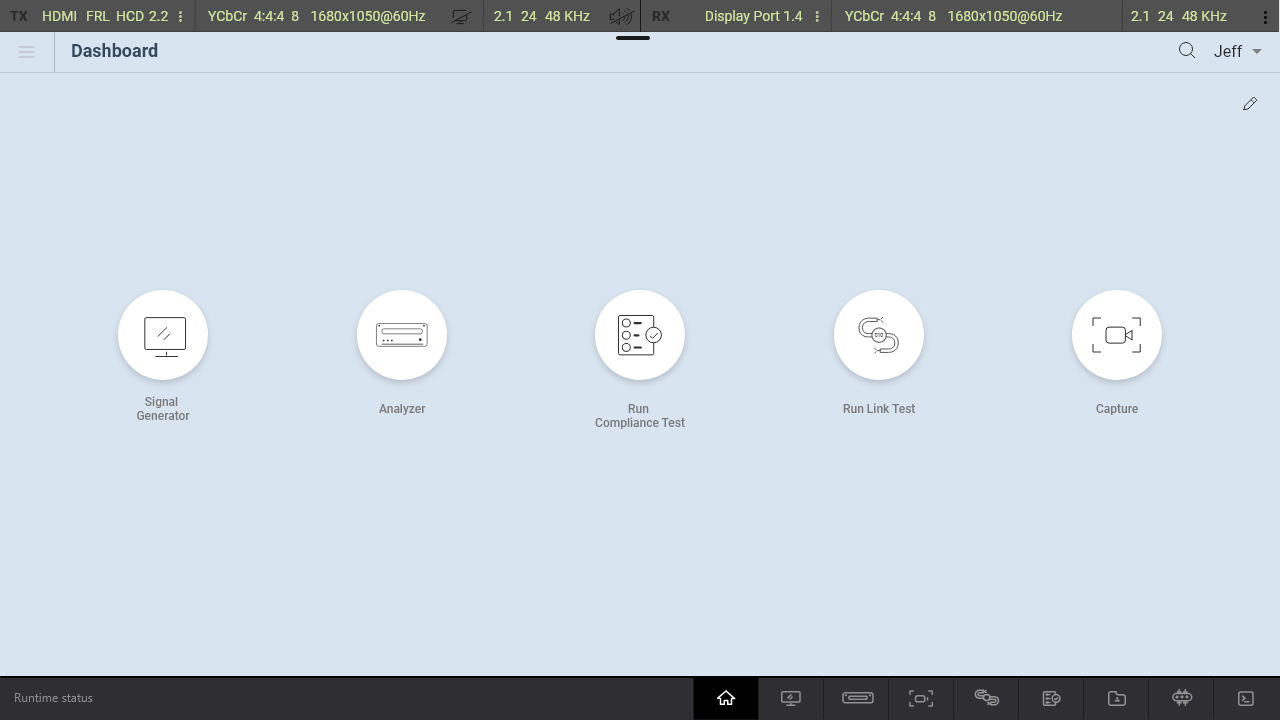
Design started with identifying the stand components like header, footer, left and right panels that are standard or modifies based on the functionality. Various iteration of these components were designed to meet most of the unique features and fuctionality. It was started with Format and Audio to begin with and later expanded to other.
A component library was initiated to track components, check possibility of building these with technology as it was built in C++ which is complicated and takes considerable time in development. After designing key and unique screens, Moodboard, Design system and Style Guide were built so that the developers can start building UI components and enlist the challenges in development.
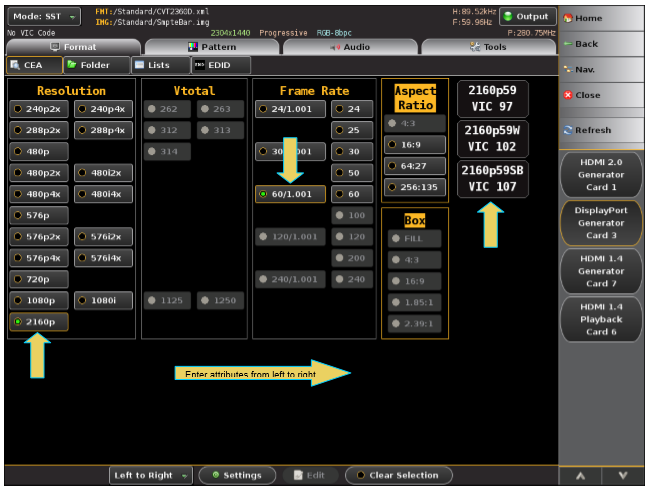
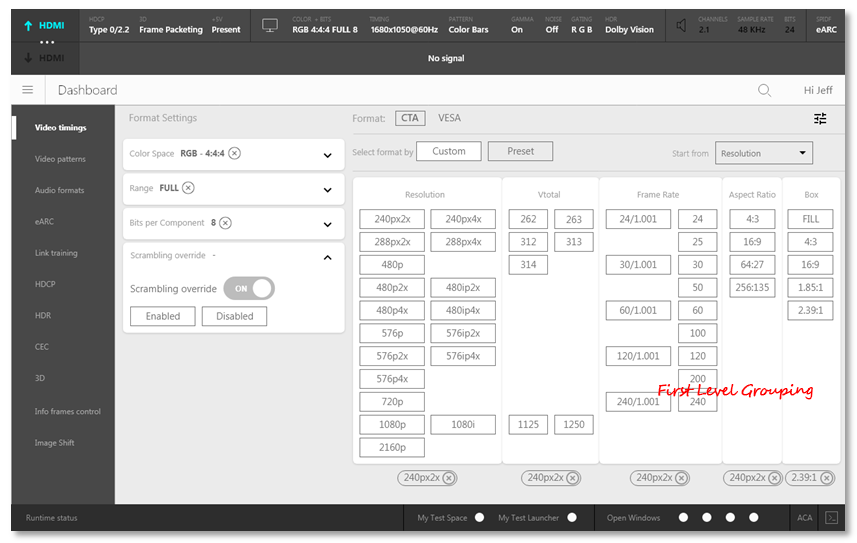
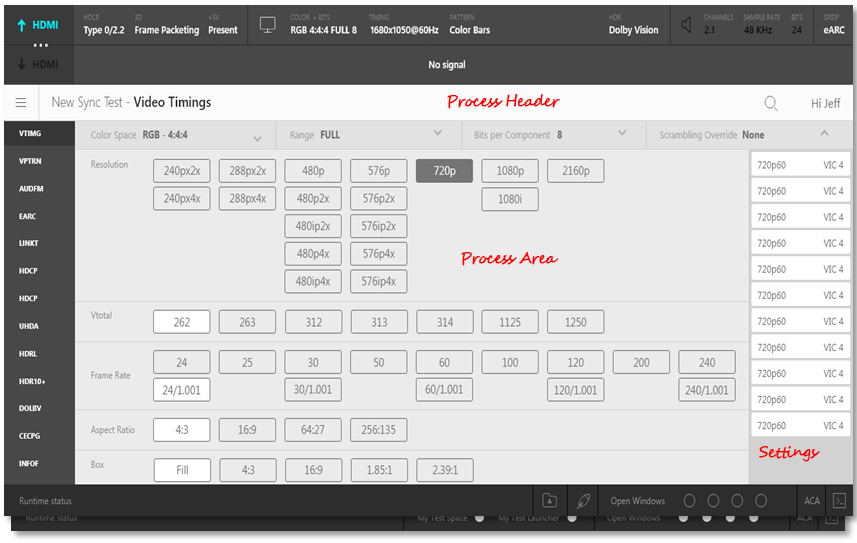
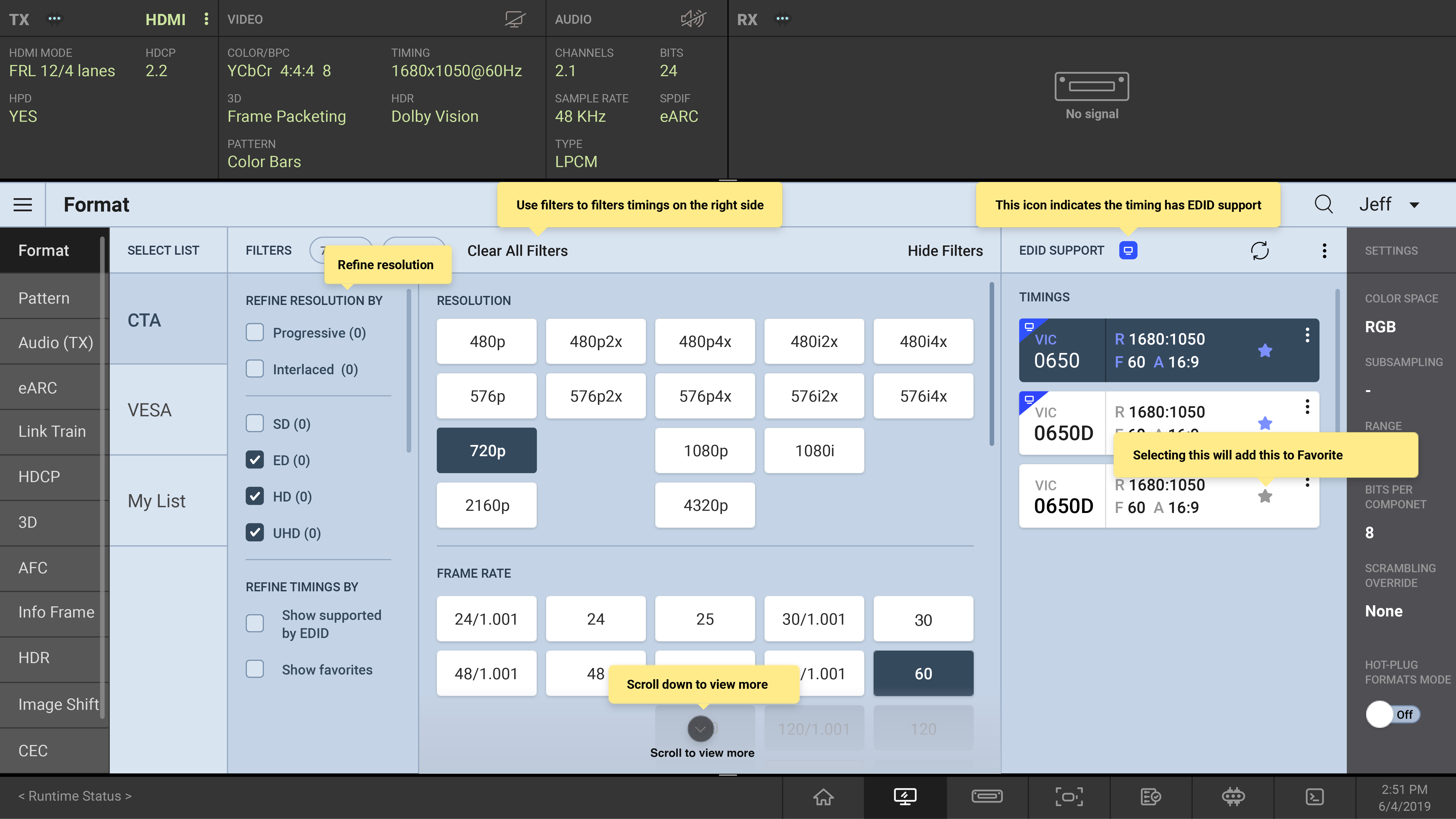
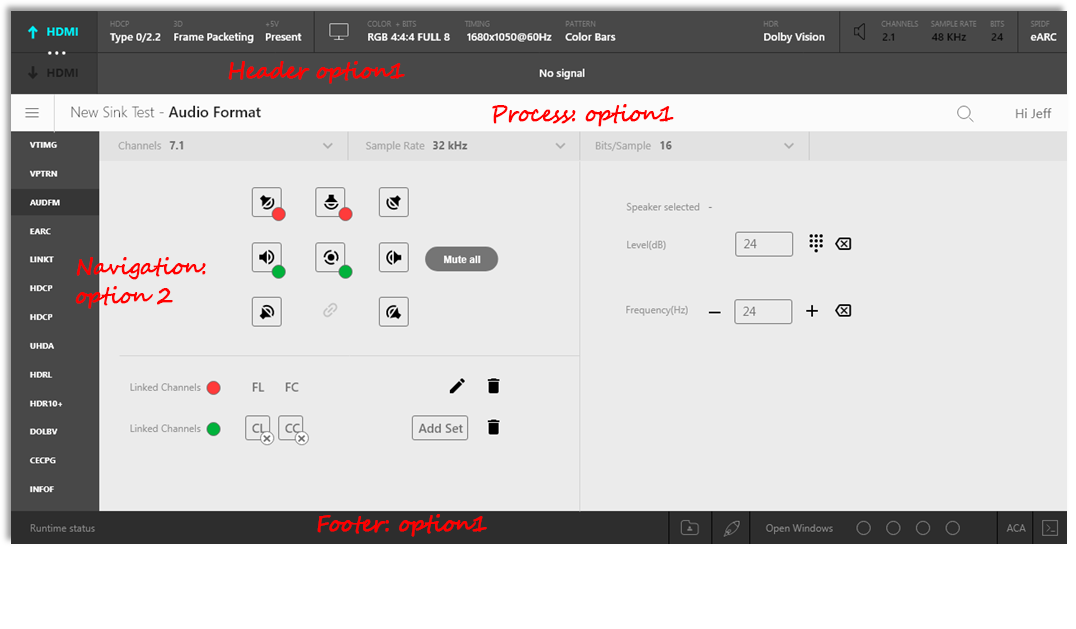
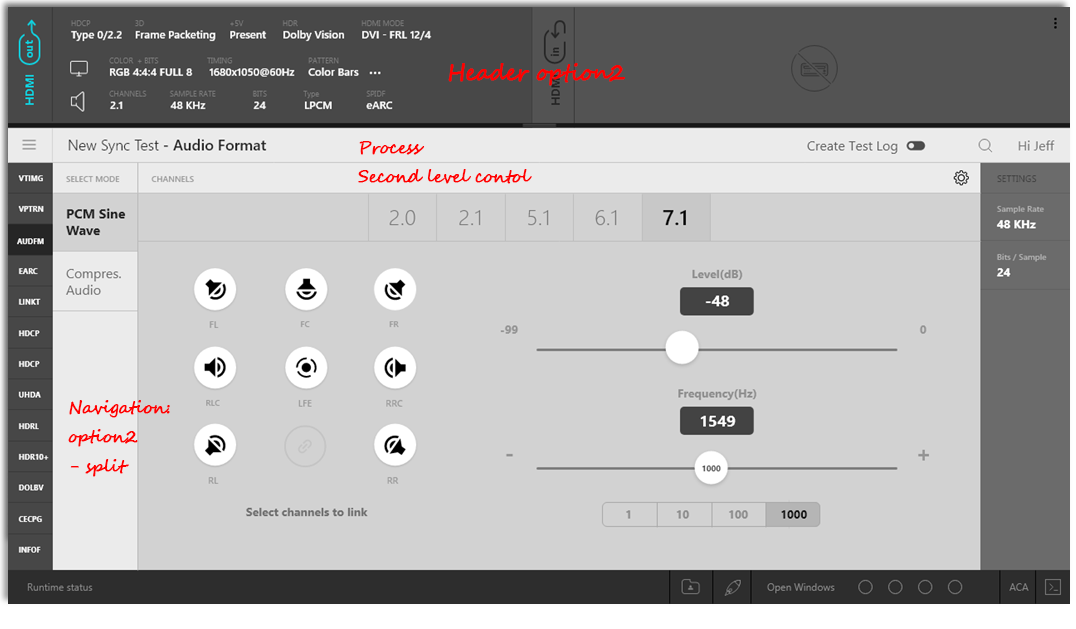
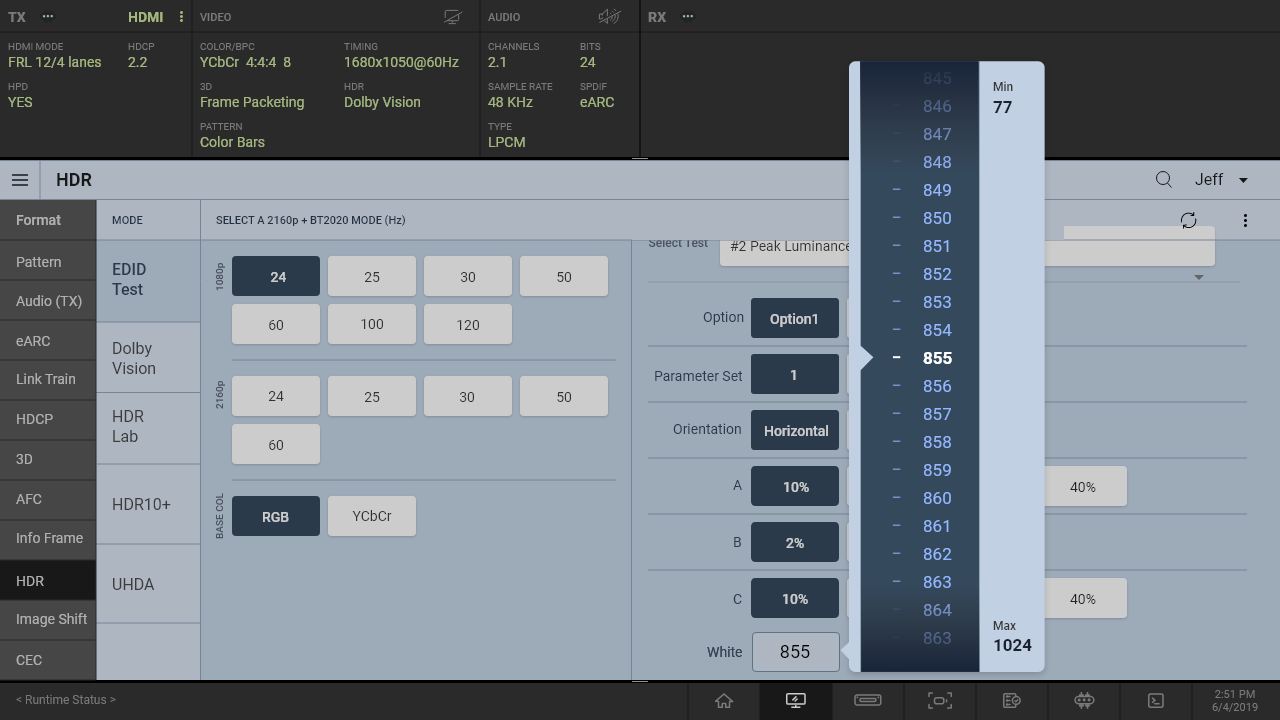
Format Evolution
The design underwent several iterations to identify the most effective and consistent approach, supporting key screens while standardizing and forming the main components that define the overall layout.
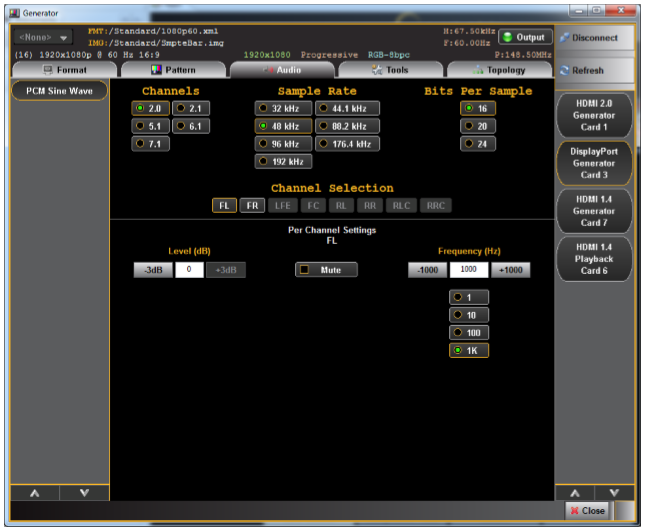
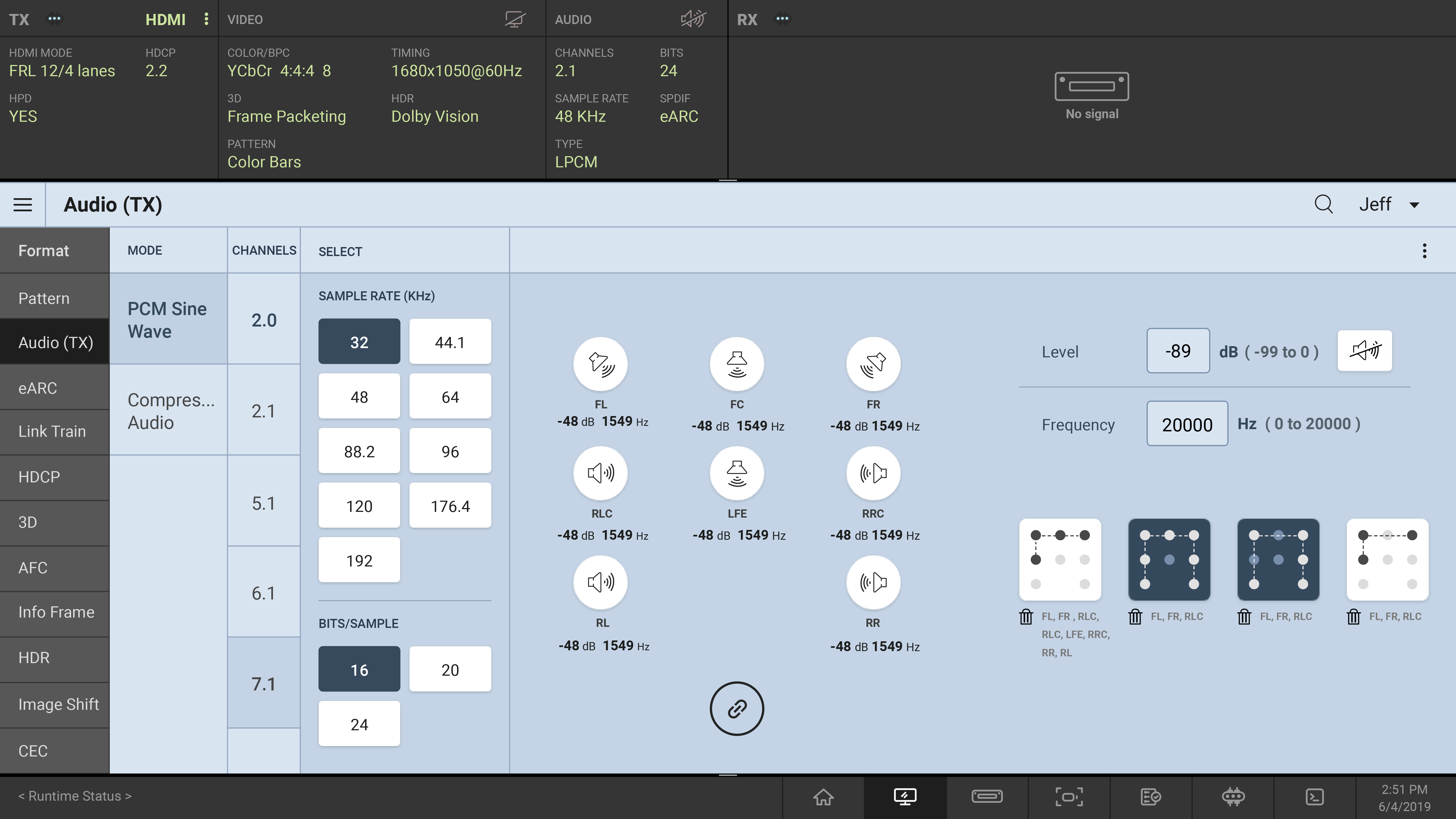
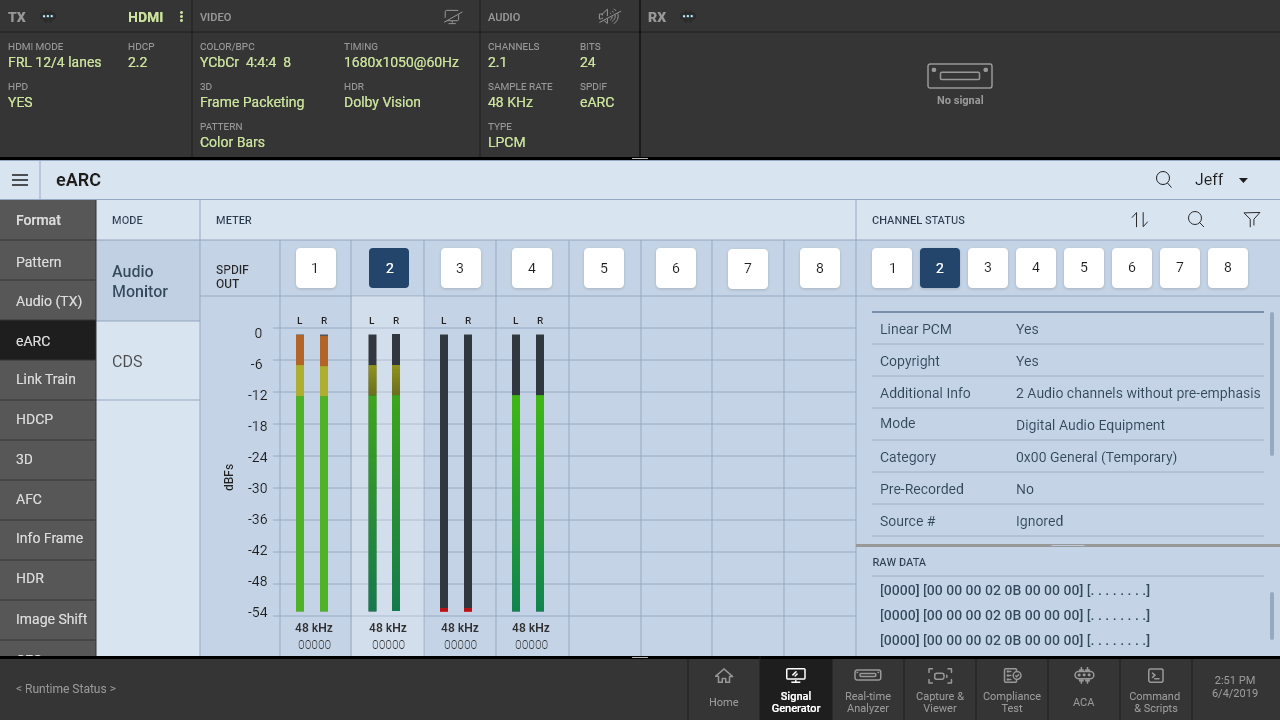
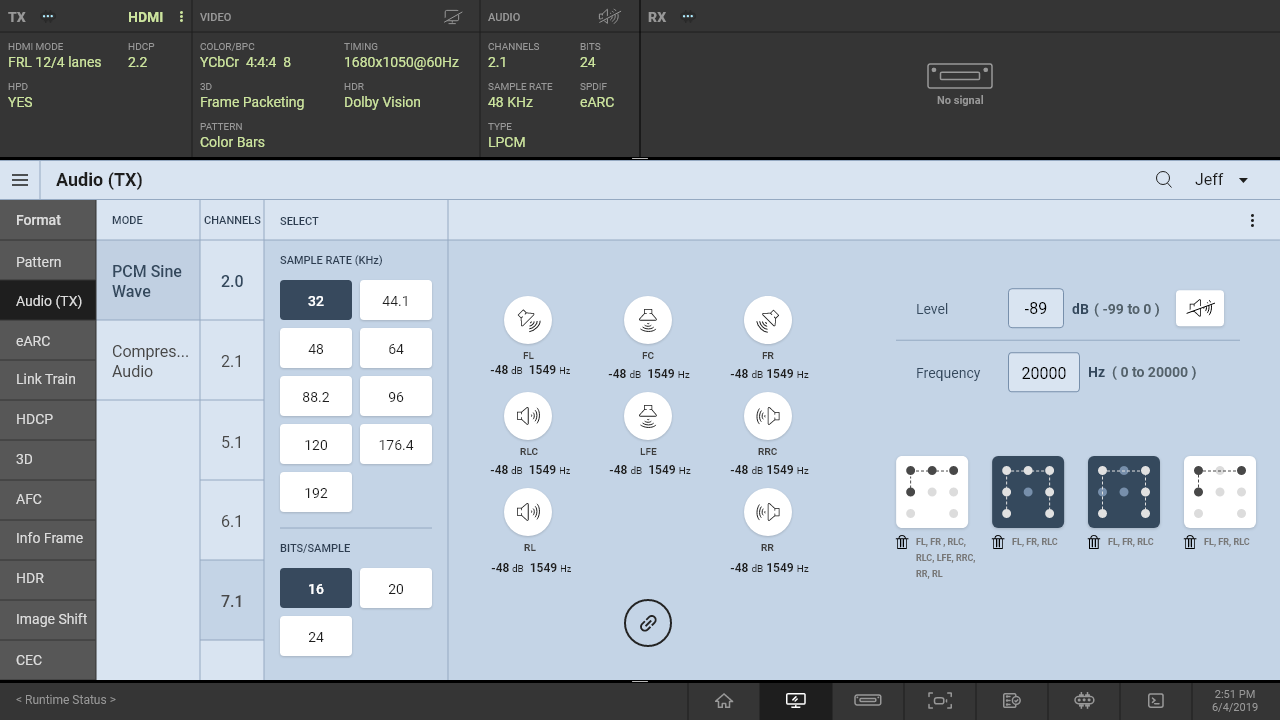
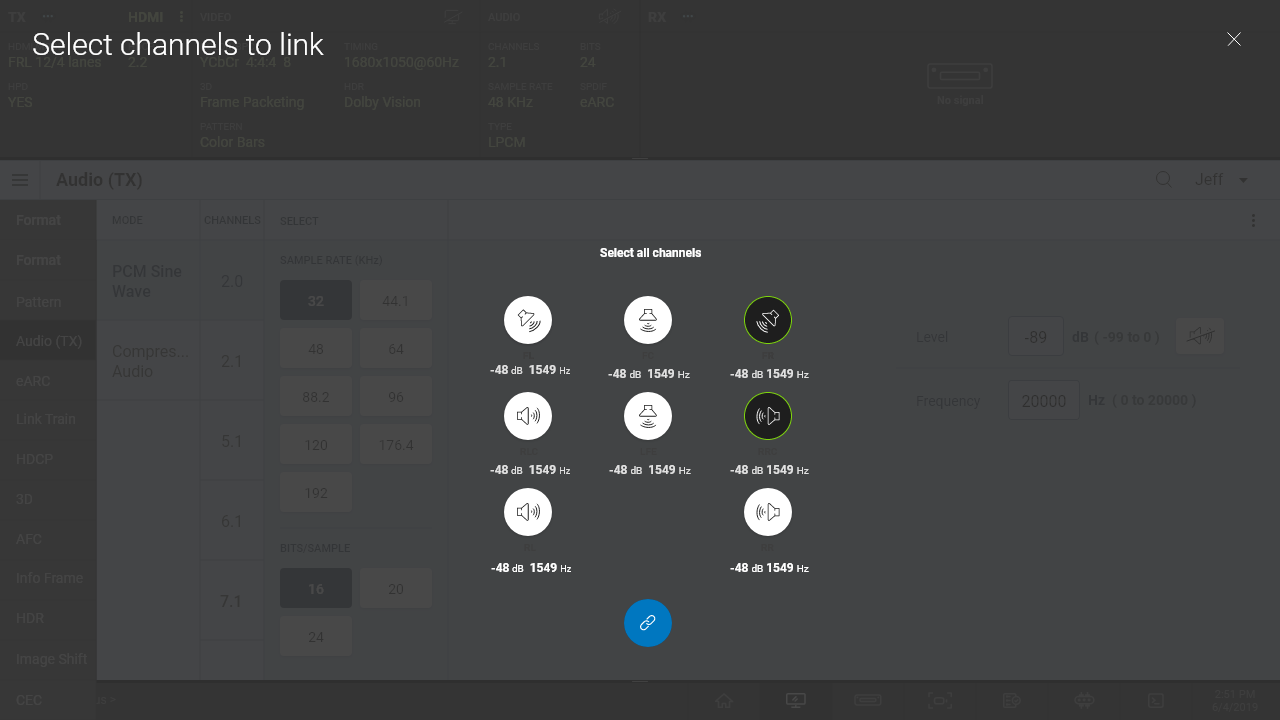
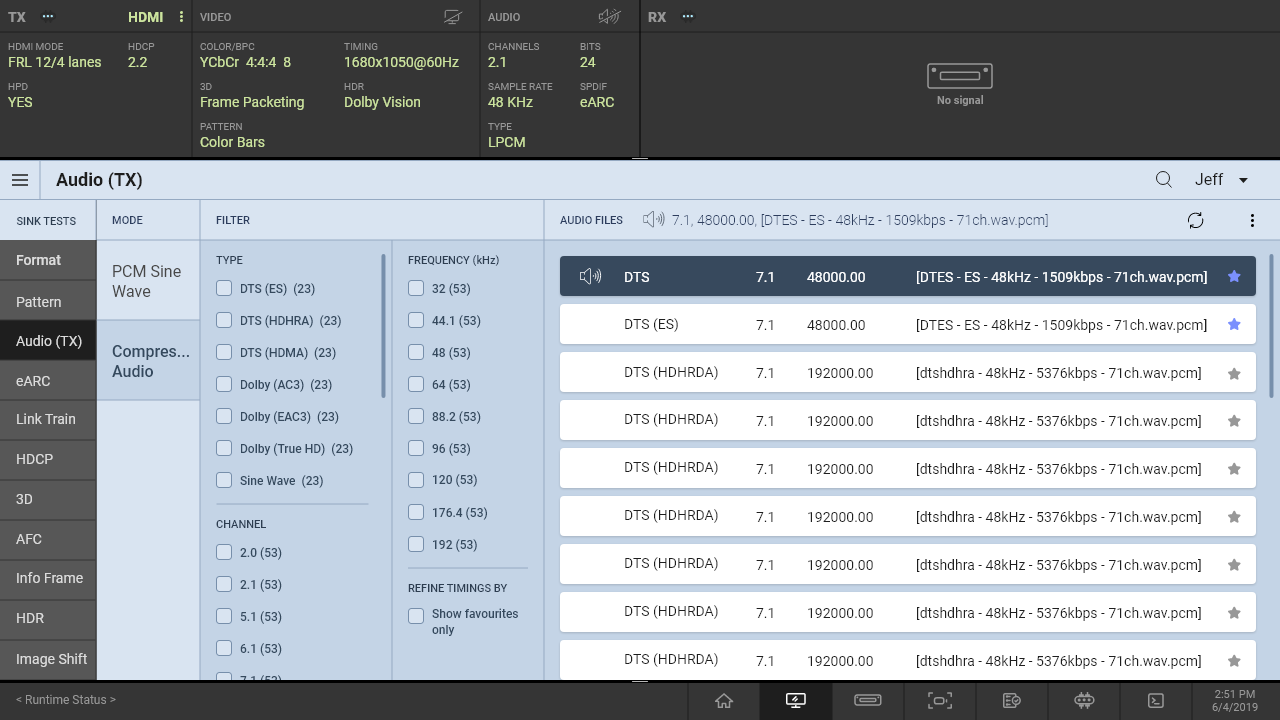
Audio Evolution
With each iteration, the design became more comprehensive and focused on core functionality, resulting in a complete and highly practical solution.
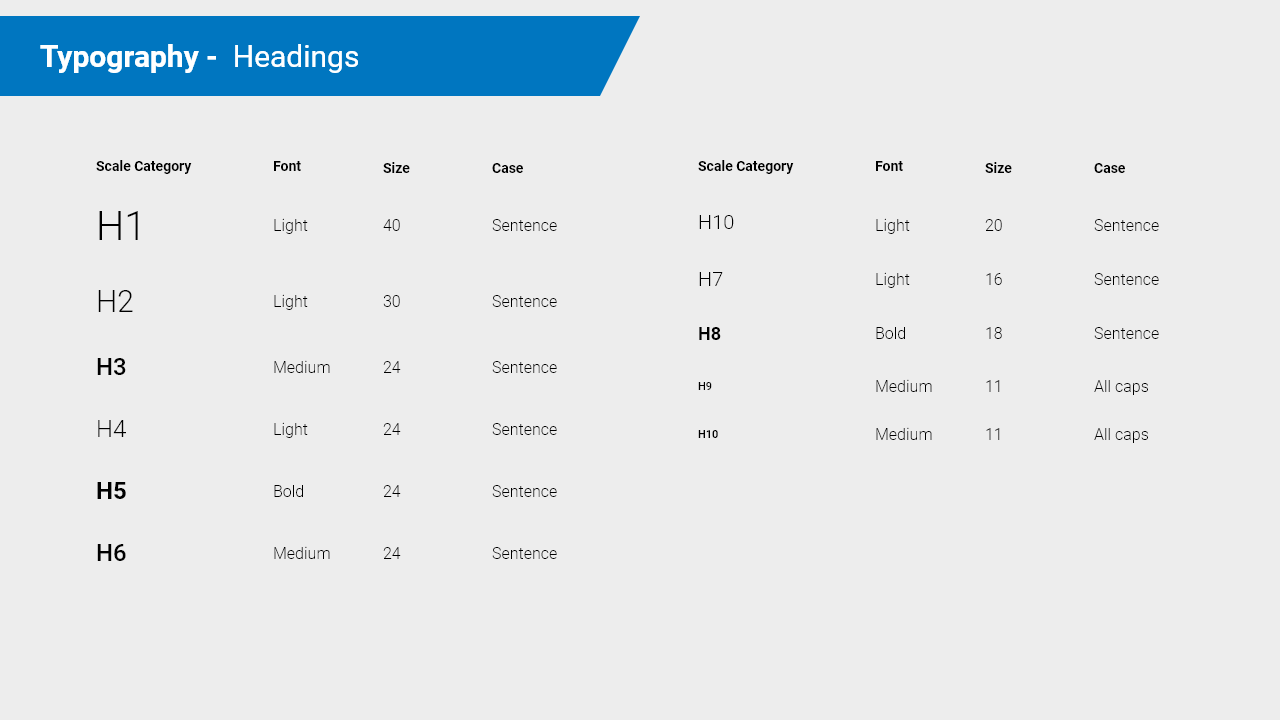
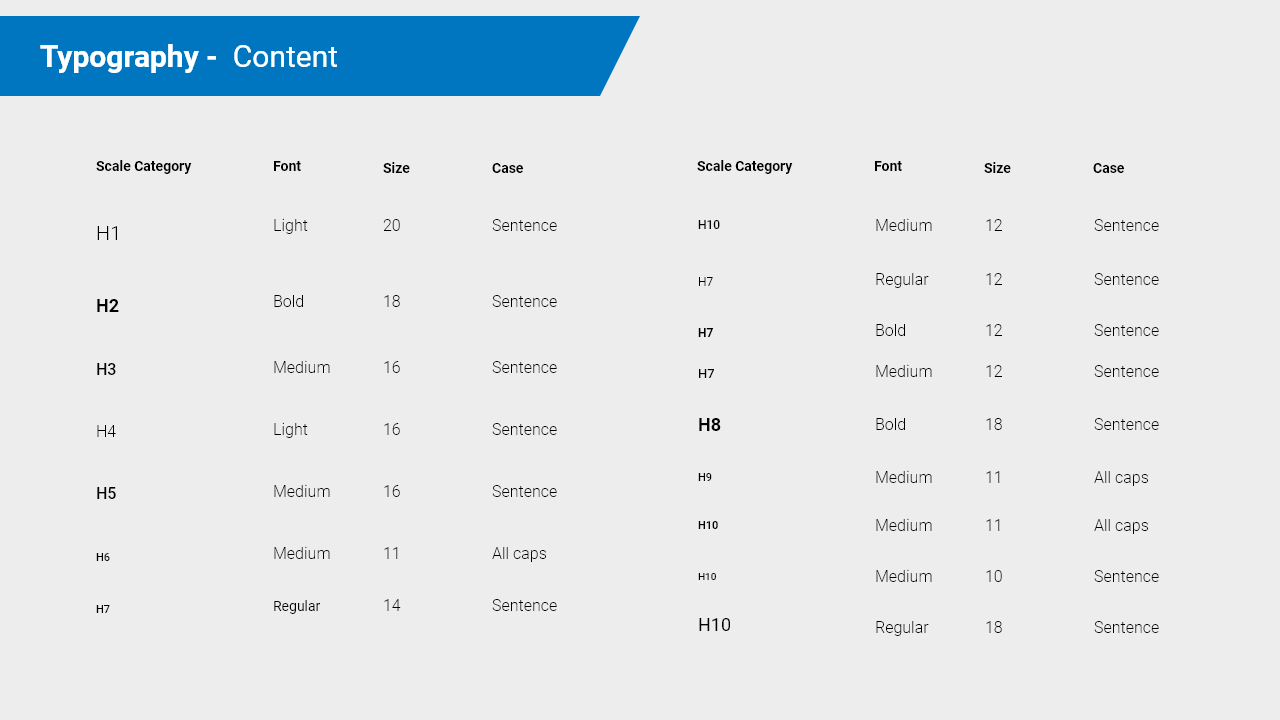
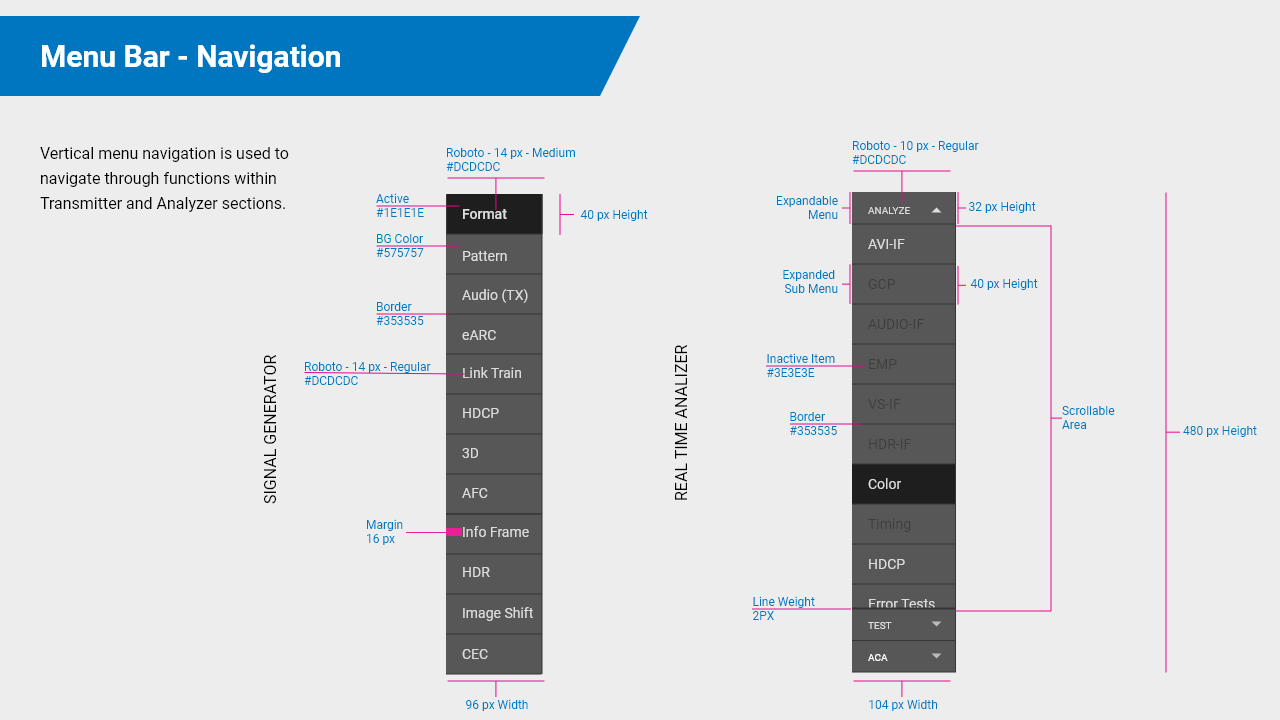
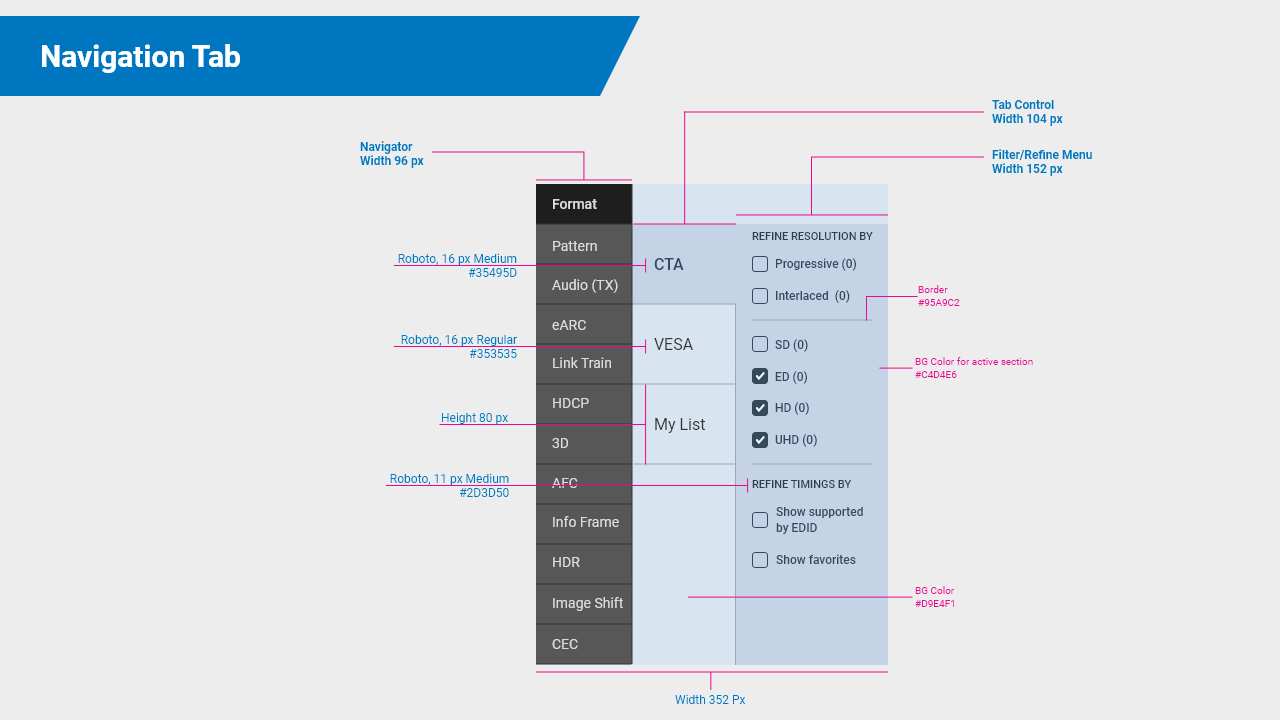
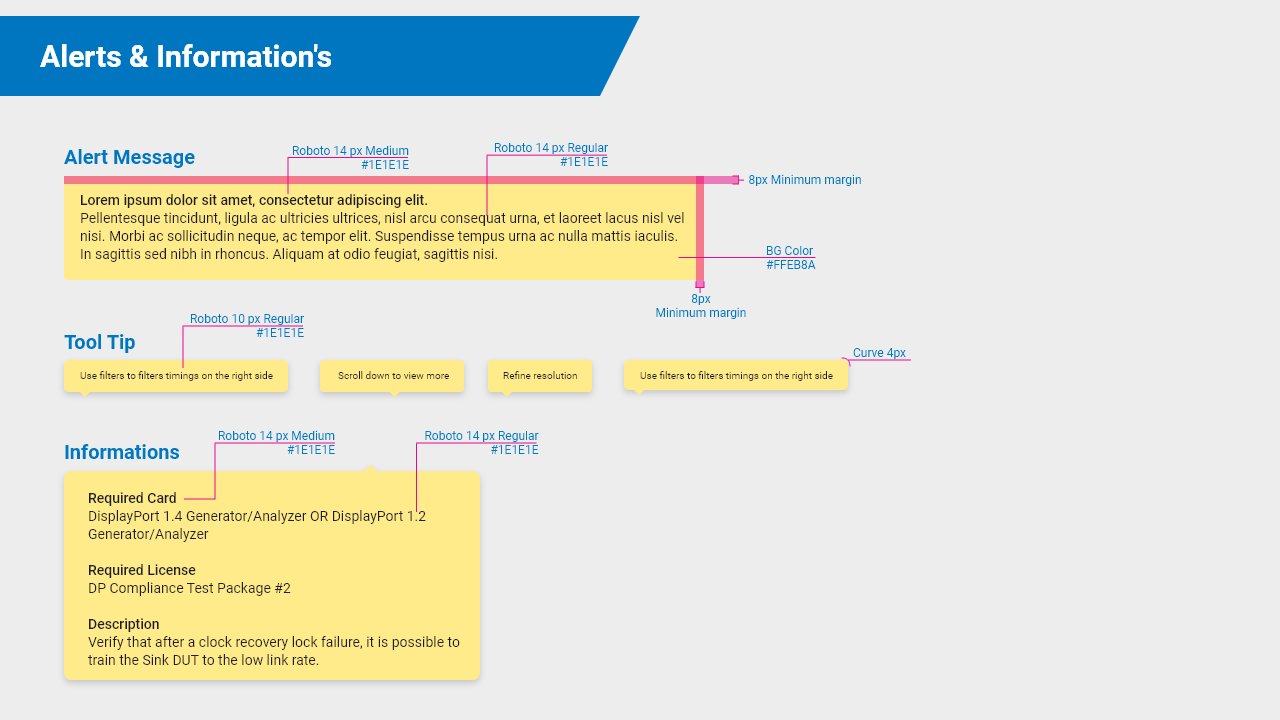
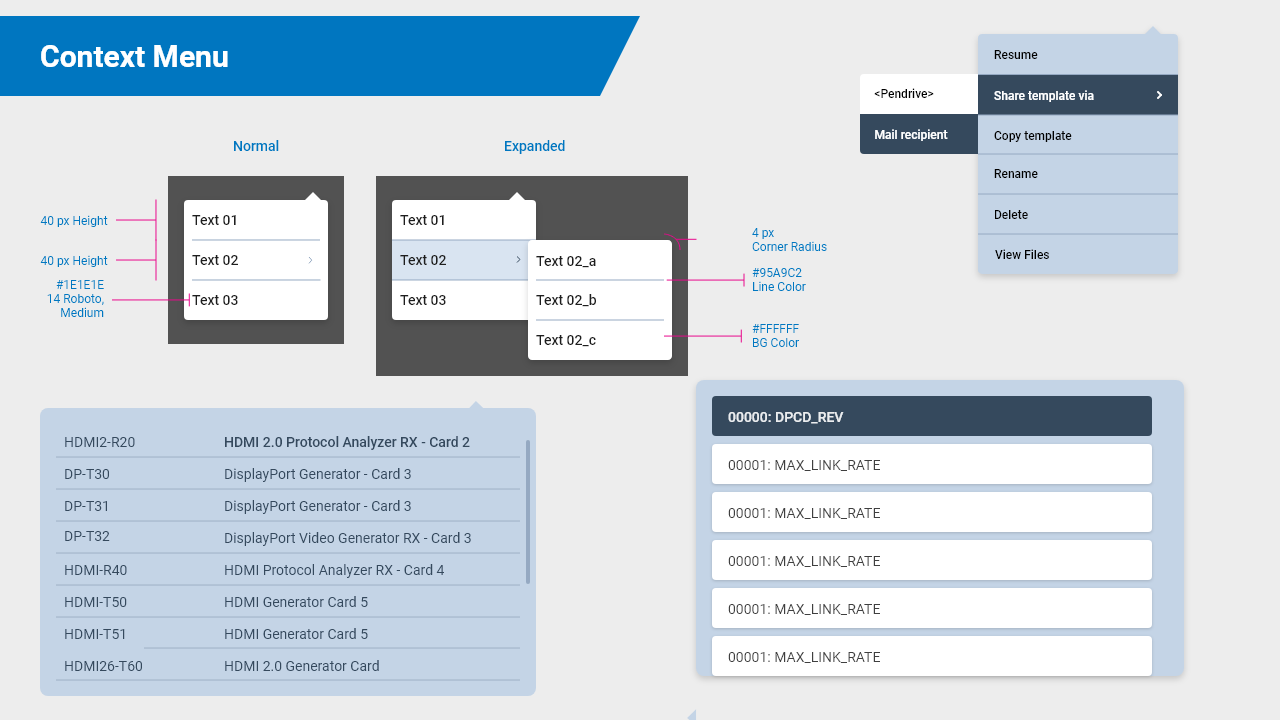
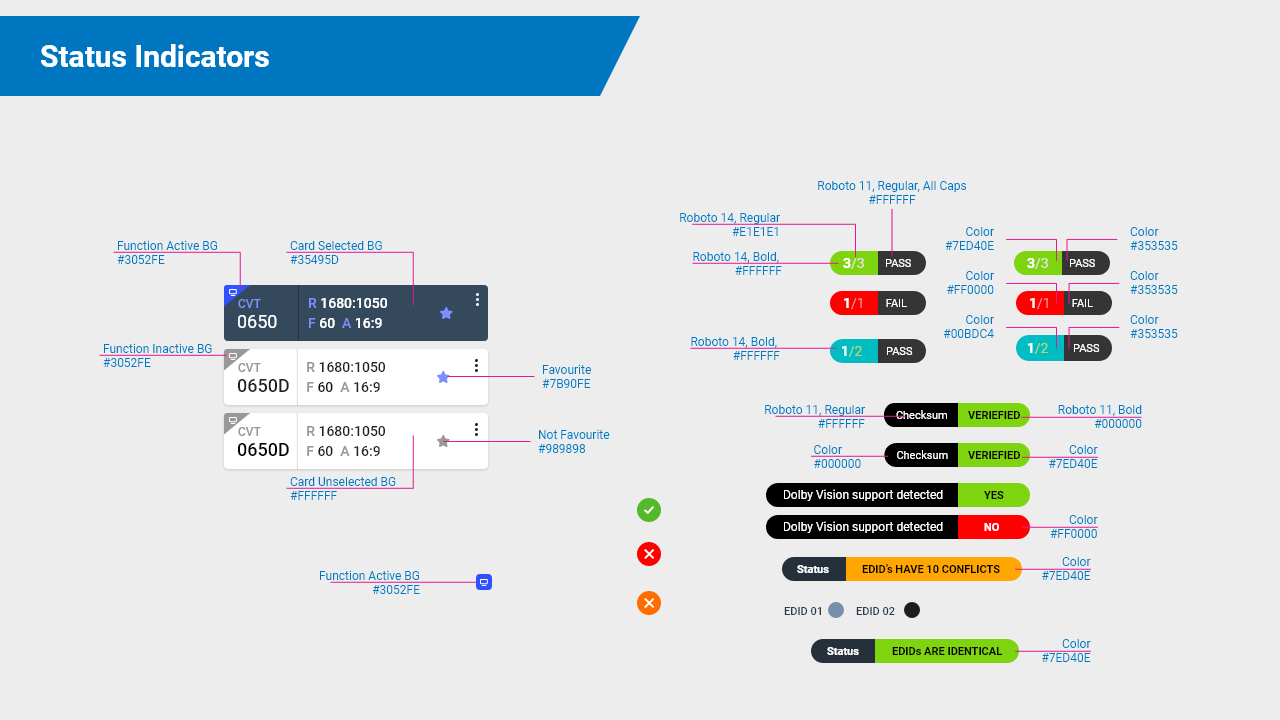
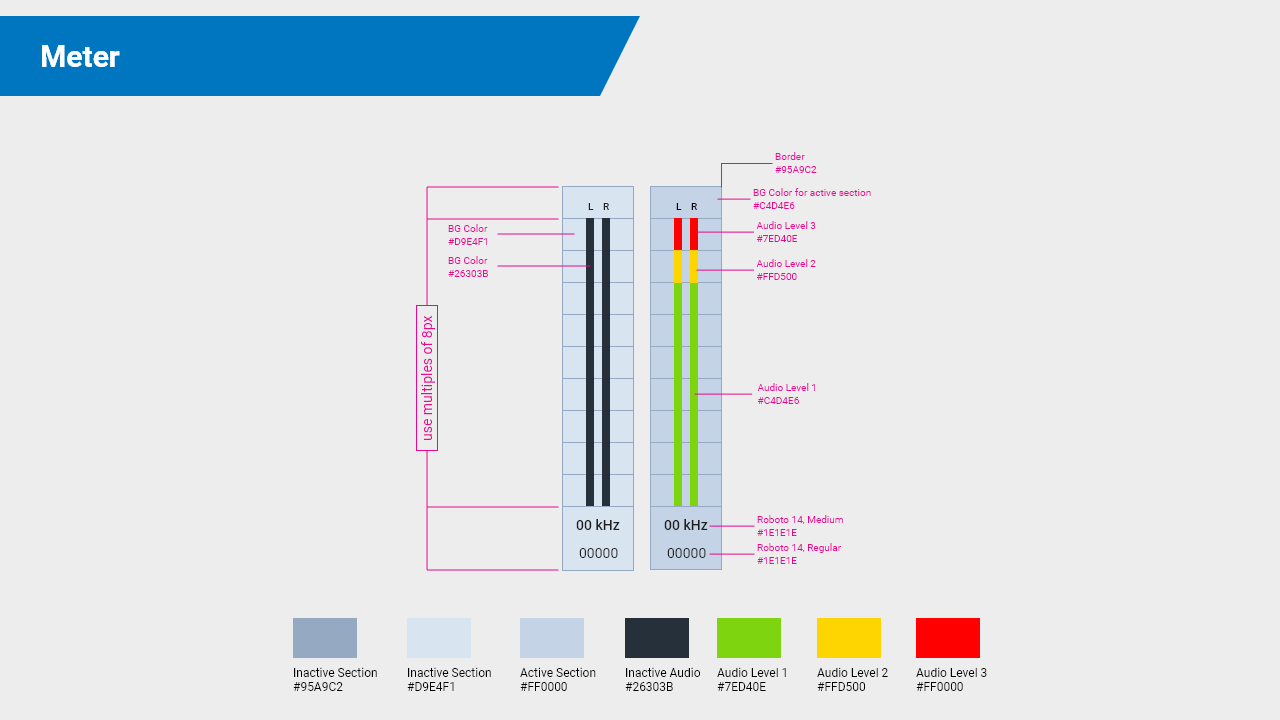
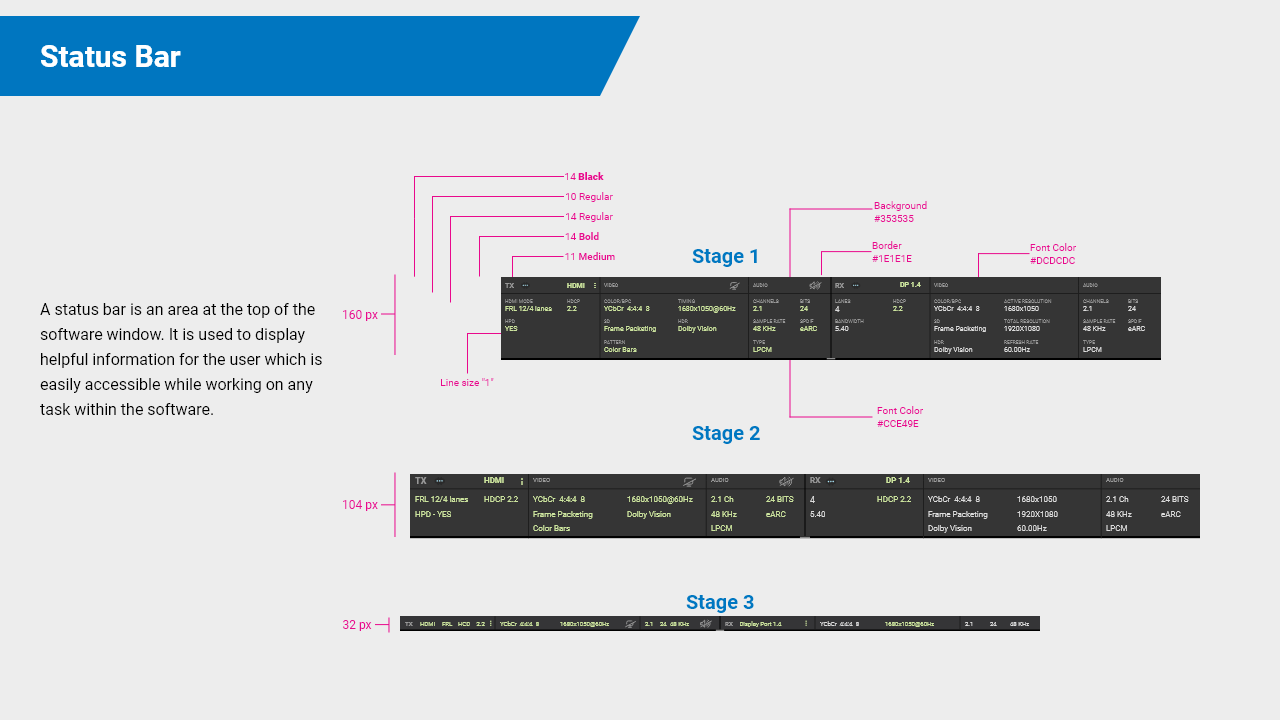
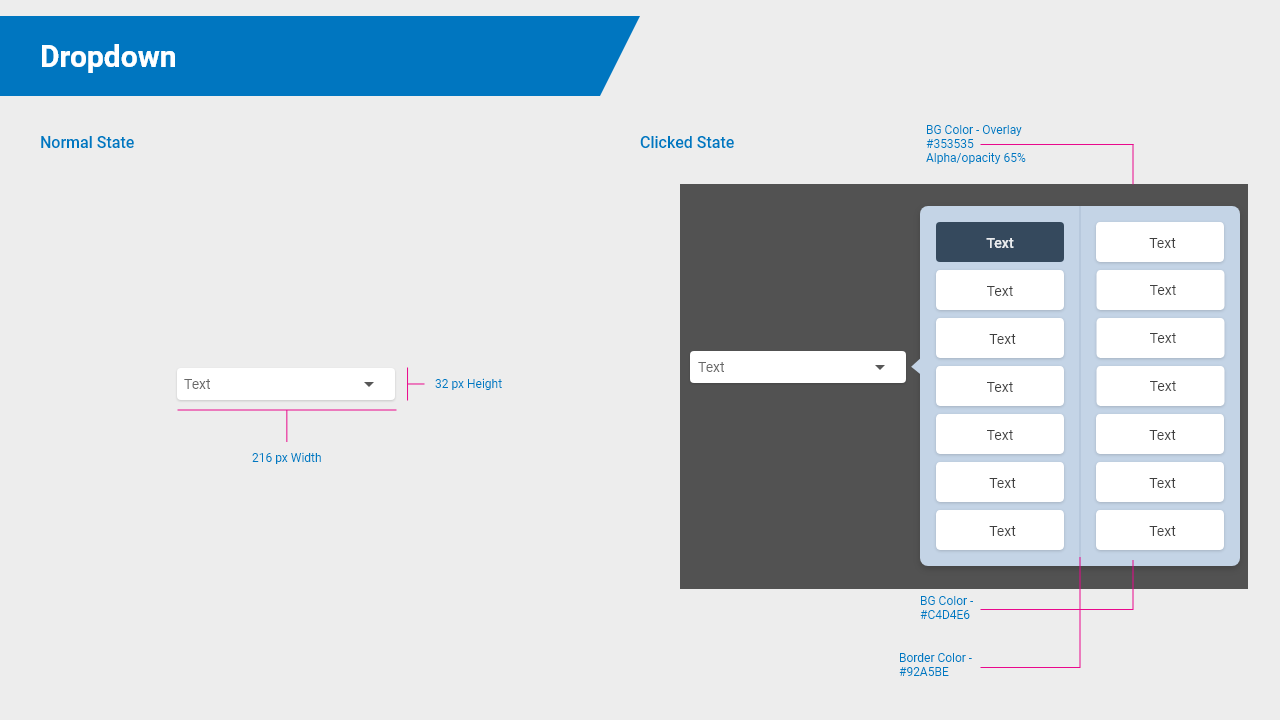
Color & Design System
Colors, fonts, and components were carefully selected to align with the requirements of embedded devices and other platforms, considering contrast and color limitations. The goal was to create a unified system that worked seamlessly across all devices, streamlining development and avoiding the need for device-specific redevelopment. This process involved multiple iterations, balancing device specifications, development constraints, and library compatibility.